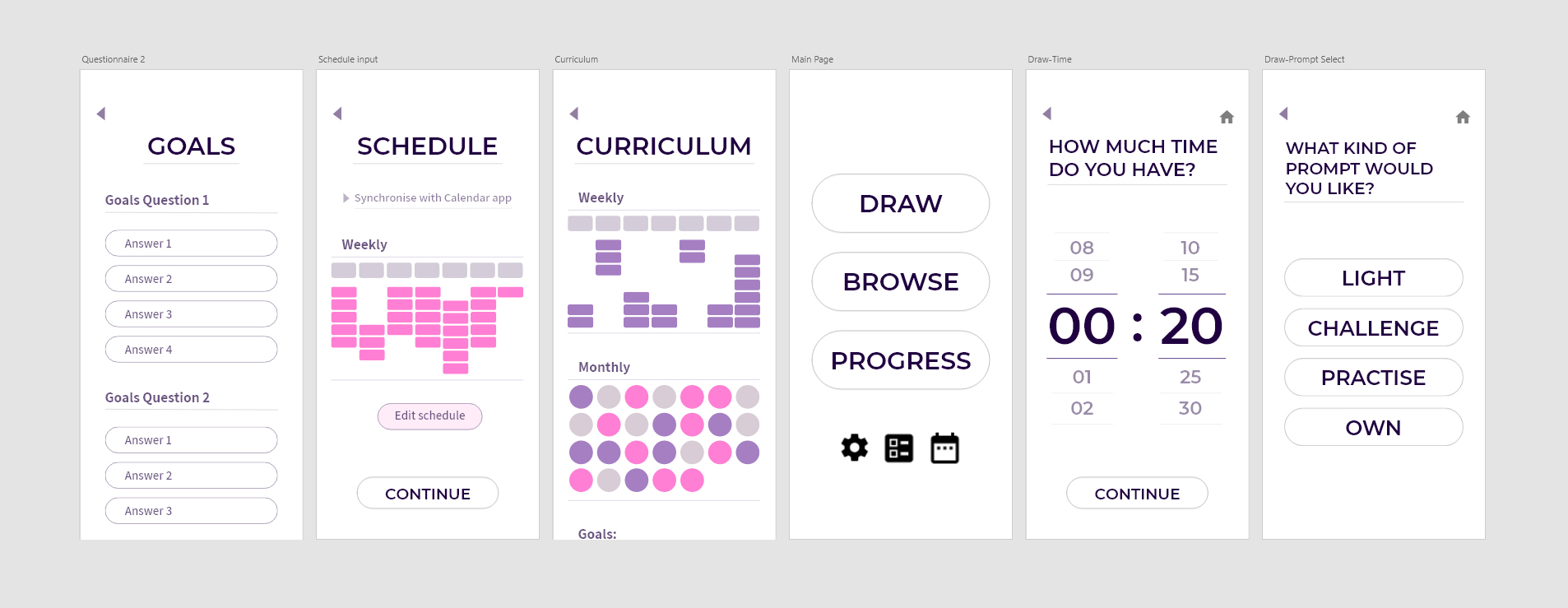
I created a more refined wireframe prototype that maps out the full application so far. The initial design, placement of the UI elements and visuality will see a lot of iteration, but this version of the interactive prototype enables testing the core features as well as the overall structure. Next I will include some example content and ask feedback from users.

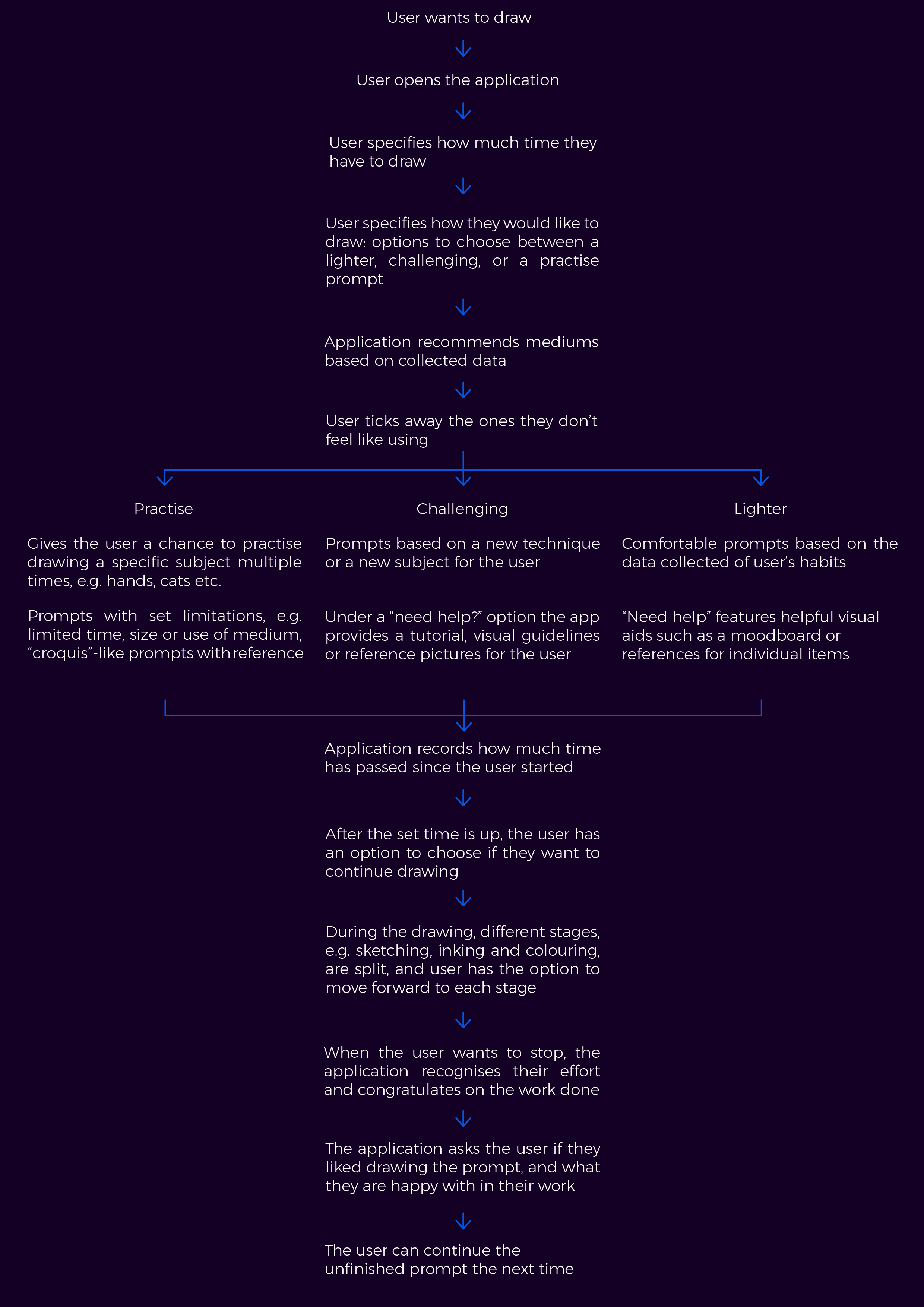
When the user registers, they go through a startup questionnaire that determines their background and goals, as well as their schedule. Based on this information, the app creates a curriculum that determines the prompts for each user.
Whenever the user wants to draw, they can choose how much time they have to spend, a suitable prompt type and the available media.

Then they get the first stage of the prompt, during which they can browse help if they want, and once they feel like they’ve finished sketching for example, the app asks if they would like to continue.

Once they feel like stopping, the app asks what they liked in their work, what they thought about the media and other feedback. The user can save their work, and share it if they want.

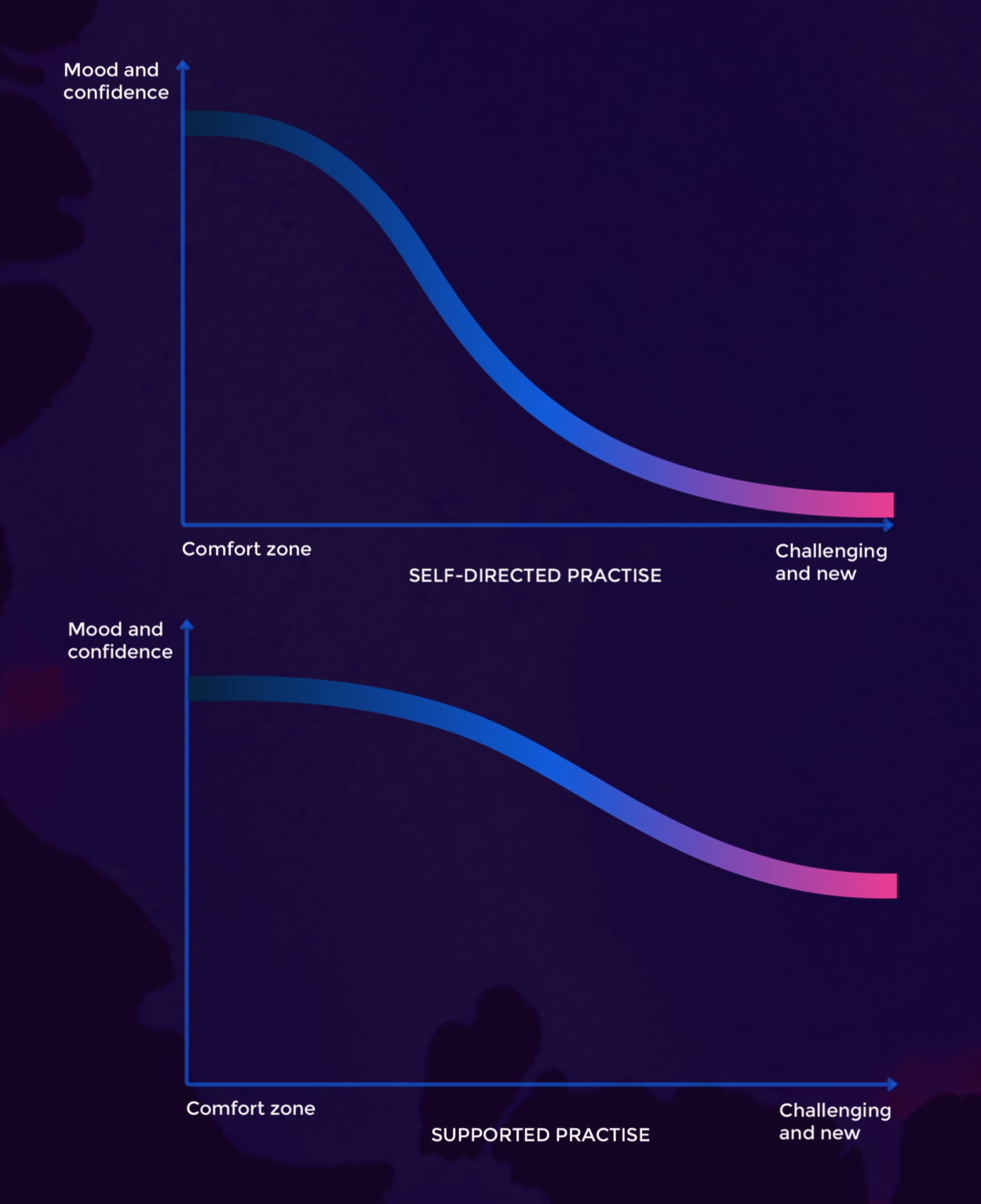
The core idea in different prompt types is the same, but the information is laid out a bit differently. For example, in the more challenging prompts the reference tutorial is automatically provided before a certain technique, whereas the lighter prompt assumes the user already knows the medium that they are using, yet it still provides the reference material if needed.
The user can also edit their schedule and the curriculum and goals.